Đây là mãSử dụng CSS để làm background-image trên background-color trong một danh sách
<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
Về cơ bản, danh sách của tôi đã có một số phong cách, ví dụ, tôi đặt background-color cho nó.
Bây giờ trong lớp "kiểm tra", tôi cũng đặt hình nền.
Câu hỏi của tôi là tôi muốn làm cho hình nền luôn ở trên màu nền và tôi không biết cách đạt được điều này. Tôi đã thử với z-index nhưng tôi nghĩ rằng nó không áp dụng cho background-image.
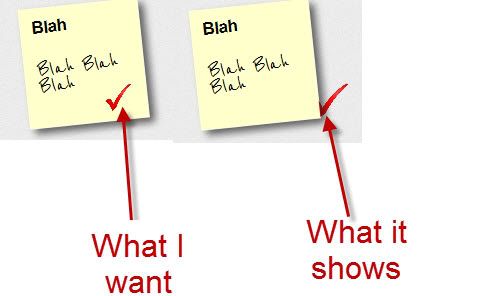
Xin hãy nhìn vào hình ảnh

Chỉnh sửa: Đây là Bộ luật CSS
Ví dụ, đây là phong cách cho danh sách của tôi
#sidebar ul li{
background:#ccf;
}
Và đây là kiểu cho bài kiểm tra lớp học
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
Dưới đây là một jsfiddle với thiết lập của mình lên: http://jsfiddle.net/LHmfT/ – piebie